独自のChrome拡張機能を作成して簡単にMFなどのテーブルデータをコピーする方法
はじめに
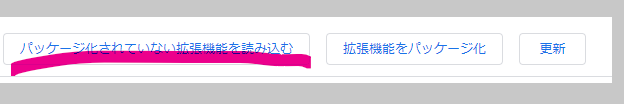
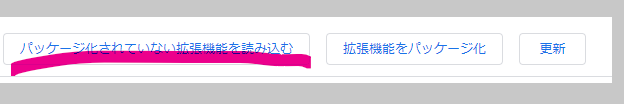
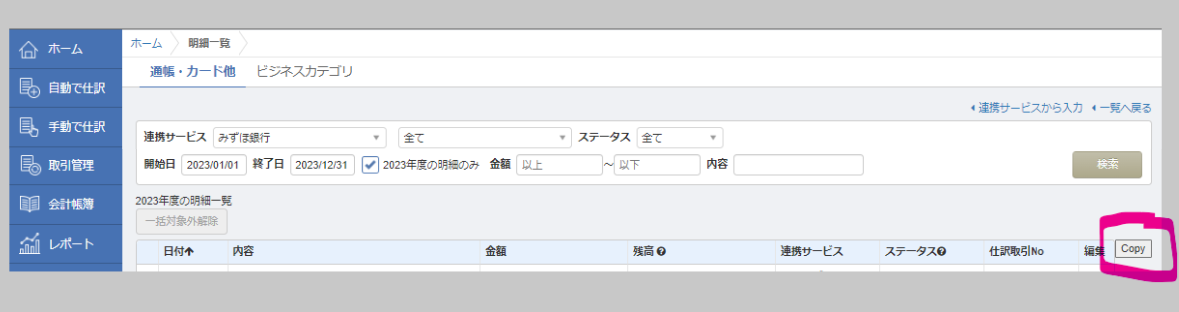
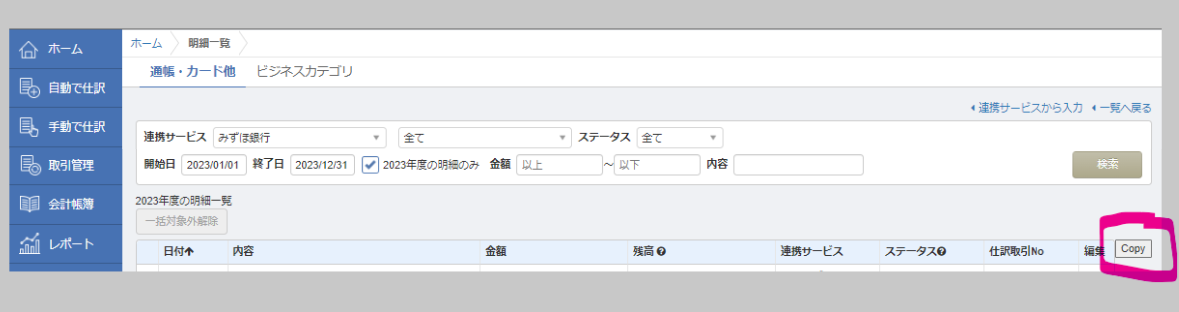
独自のChrome拡張機能を作成し、Webページ上のテーブルデータを簡単にコピーできる方法を説明します。 この拡張機能を使用すると、テーブルに表示される[Copy]ボタンをクリックするだけで、テーブル内のデータをクリップボードにコピーできます。 こんなイメージです。
{
"manifest_version": 3,
"name": "Table Copy Button",
"version": "1.0",
"description": "Adds a copy button to table elements on websites.",
"permissions": ["activeTab", "contextMenus"],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["*://*/*"],
"js": ["contentScript.js"],
"run_at": "document_idle"
}
]
}
フォルダとマニフェストファイルの作成
フォルダを作成し、`my_table_copier`という名前を付けます。 フォルダ内にmanifest.jsonファイルを作成し、Codeの内容をコピーします。
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'copyTable',
title: 'Copy table',
contexts: ['all'],
})
})
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'copyTable') {
chrome.tabs.executeScript(tab.id, {
file: '.js',
})
}
})
バックグラウンドスクリプトの作成
プロジェクトフォルダ内に`background.js`ファイルを作成し、以下のコードをコピーします。 このバックグラウンドスクリプトは、拡張機能がインストールされたときに右クリックメニューに「Copy table」オプションを追加し、そのオプションがクリックされたときにコンテントスクリプトを実行します。 jsonファイルを作成し、Codeの内容をコピーします。
const targetIds = ['js-acts-table-tbody']
function getInnerTextWithSubText(element) {
const clone = element.cloneNode(true)
const subTexts = clone.getElementsByClassName('sub-account-txt')
Array.from(subTexts).forEach((subText) => {
subText.insertAdjacentHTML('beforebegin', '_')
})
return clone.textContent.trim().replace(/円/g, '')
}
function convertInputToText(input) {
const textNode = document.createTextNode(input.value)
input.parentNode.replaceChild(textNode, input)
}
function convertInputsToTextInTable(table) {
const inputs = table.getElementsByTagName('input')
for (const input of inputs) {
convertInputToText(input)
}
}
function copyTableToClipboard(table) {
convertInputsToTextInTable(table)
const range = document.createRange()
range.selectNode(table)
window.getSelection().removeAllRanges()
const textContent = Array.from(table.rows)
.map((row) =>
Array.from(row.cells)
.map((cell) => getInnerTextWithSubText(cell))
.join('\t')
)
.join('\n')
const textarea = document.createElement('textarea')
textarea.textContent = textContent
document.body.appendChild(textarea)
textarea.select()
document.execCommand('copy')
document.body.removeChild(textarea)
window.getSelection().removeAllRanges()
}
function addButtonToTable(table) {
const button = document.createElement('button')
button.innerText = 'Copy'
button.style.marginLeft = 'auto'
button.addEventListener('click', () => copyTableToClipboard(table))
const wrapper = document.createElement('div')
wrapper.style.display = 'flex'
wrapper.style.alignItems = 'flex-start'
wrapper.style.justifyContent = 'space-between'
wrapper.style.width = '100%'
table.parentElement.insertBefore(wrapper, table)
wrapper.appendChild(table)
wrapper.appendChild(button)
}
targetIds.forEach((id) => {
const targetTbody = document.getElementById(id)
if (targetTbody) {
const table = targetTbody.closest('table')
if (table) {
addButtonToTable(table)
}
}
})
コンテントスクリプトの作成
1. プロジェクトフォルダ内に`contentScript.js`ファイルを作成します。
2. このページで提供された最新のコンテントスクリプトを`contentScript.js`ファイルにコピーします。
下の「targetIds」には、現在MF会計の明細一覧のtable要素のidを入れています。 必要に応じて、他のテーブルのidを追加し、適宜修正してください。
デベロッパーツールでコードを見れます。 取得したい、テーブルのidをこれで取得・追加できます。
const targetIds = ['js-acts-table-tbody']


Chrome拡張機能のロードとテスト
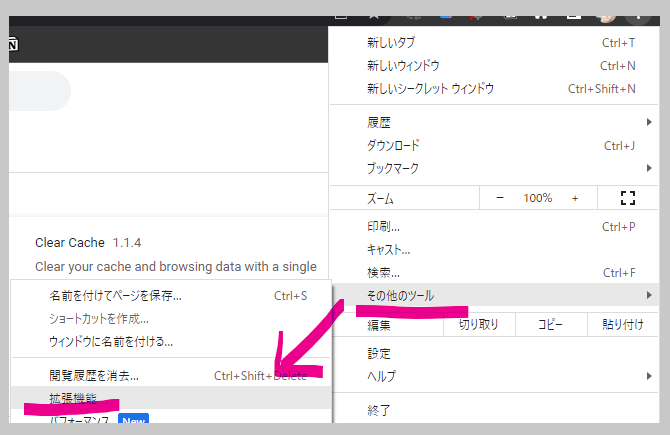
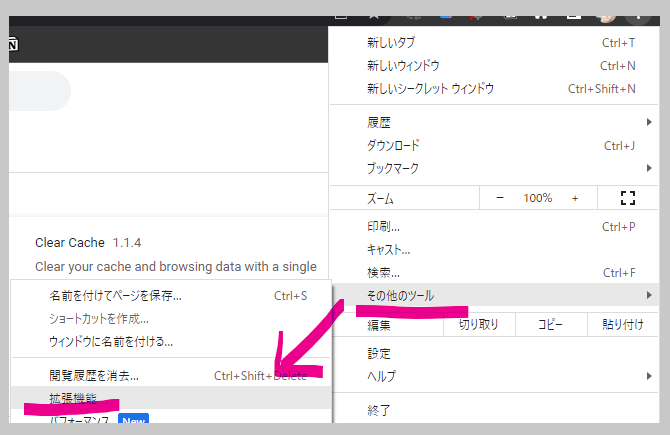
1. Chromeブラウザを開き、右上のメニューをクリックして[その他のツール] > [拡張機能]を選択します。


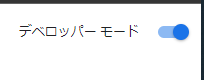
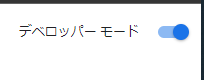
2. 画面右上の[デベロッパーモード]トグルをオンにします。


3. [パッケージ化されていない拡張機能を読み込む]をクリックし、プロジェクトフォルダmy_table_copierを選択します。
4. 拡張機能が正常にロードされたことを確認し、拡張機能アイコンがブラウザのツールバーに表示されることを確認します。


5. テーブルデータが含まれるWebページを開き、テーブルの右上に表示される[Copy]ボタンをクリックして、データがクリップボードにコピーされることを確認します。
まとめ
以上の手順に従って、独自のChrome拡張機能を作成し、Webページ上のテーブルデータを簡単にコピーできるようにしました。 拡張機能の開発は、Webブラウジング体験を向上させるツールを作成するための素晴らしい方法です。
税務や会計業務を効率的にサポートします。 記帳代行や確定申告、税務相談などお悩みをすぐに解決し、 お客様の本業に集中できる時間を増やすことが事業目的です。
お客様は、領収書や請求書を送るだけ。 あとはお任せください。 クリエイティブな時間に 没頭していれば完了!
業種限定の格安プランを用意しています。 ITエンジニア・クリエイティブ職・ ・運送業・フリーランスの方限定です。 お気軽にお問い合わせください。
事業を大きくするためのアドバイスを提案し、 ITを利活用しながら、 事業を成功させるお手伝いをします。
各種ITツールを利活用します。 チャット・Web会議ツールを利用し、 最高の品質を全国どこへでもお届け
E-taxによる電子申告で ペーパーレス! 普段のやり取りも紙を使わず環境にも配慮。 税務調査もお任せください。
税額をシミュレーション。 現在・将来のライフプランから 最適な事業形態をご提案。
税理士紹介会社経由の お問い合わせは以下の料金に紹介会社への紹介料を上乗せします。 こちらのWebをご覧になったら、 ぜひ直接、ダイレクトにお問い合わせフォームから お気軽にお問い合わせください<(_ _)> ※24時間以内に必ずご連絡します ※税理士ドットコム様経由ですと、紹介手数料は年間報酬総額の72%もかかります^^;
【創業年度限定】 業種・売上規模などに限定した、税務格安プラン
年13.2万円(税込) 年10万円(税込み)!*
小規模事業者向けの 税務サポート
ちまちました節税なんてダサい! 経営改善をトータルサポート
格安だといって侮ることなかれ。 会計ソフトの使いにくいところは、 自身でクロム拡張を開発し 記帳データ確認に要する手間をゼロにします
ITエンジニア (フリーランス:女性)
クリエイティブ職 (フリーランス:女性)
配送業者(個人事業主:男性)
格安プランには、記帳代行料が含まれます(月30枚程度)! 主なサービスは、会計データ入力、決算書・税務申告書・総勘定元帳の作成、電子申告代理です。 マルっとお任せ頂けるため、そもそも税務・会計手続きが分からない方、申告書用紙が届いたが対処法が分からない方、手元資料を送り決算・申告を済ませたい方が対象です。 格安プランの適用条件は、主に仕入れがないフリーランスの方(業務委託中心のITエンジニアの方、配送業の方など)で売上高1000万円未満の方が対象です。 したがって、手間がかかる消費税申告、法人については、標準プラン適用になります。
主に、Googleサービスを利用します(Chat・Meet・Drive、SpreadSheetなど)。 標準プランは原則Chatによる税務サポートをおこない、必要に応じてWebミーティングをもちます。
初めての決算に関する不安や、申告期限が迫っている・過ぎている場合でも、弊社は対応が可能です。 会計ソフトへのデータ入力が未経験であっても、必要書類を提出いただければ弊社が一連の業務を代行いたします。 お問い合わせいただければ、具体的なサポート内容や対応方法についてお伝えします。
弊社は、決算だけの依頼や顧問契約、税務調査対応を受け付けており、全国対応が可能です。 また、遠方の地方企業へのサービス提供や面談相談も可能で、メール、電話、Zoomの対応も行っています。 税理士の必要性について、決算作業や税務申告は原則として納税者本人が行うべきですが、税理士に依頼することで税務事務の負担軽減や税務リスク回避がおこなえます お気軽にお問い合わせください。
弊社ではリーズナブルな料金設定を心掛けており、貴社の状況に応じてお見積もりを提供いたします。 支払方法は原則口座振替制で、決算作業開始前にお振替いただくことになります。 銀行振り込みやクレジットカードでのお支払いにも対応しております。詳細はお気軽にお問い合わせください。
開業前のお困りごとNo.1は、「開業資金の調達」です。 「事業計画書」の作成は、当事務所にお任せください。 創業時の融資の受け方から美容室のオープンの段取りまで。
開業後の美容室経営に必要な「経理・会計・税務業務」は、私共専門家にまるっとお任せください!会計帳簿を一式作り、税務申告まで代行します。 クリエイティブな施術業務に集中できる環境構築を全力でサポートします。
経営管理から集客・マーケティング支援による売上アップまで。 私共が開発したWeb予約アプリや顧客カルテアプリによって、お店のコンセプト・ブランディングの確立を支援します。 特に、都内でご活躍中の「トップスタイリスト」の方に選ばれています。
会計・税務・経営支援と IT・マーケティングの専門家による支援を
ワンストップで提供いたします

税理士・公認会計士
大分県津久見市出身。大分高校卒業、中央大学卒業。
有限責任
あずさ監査法人にて上場企業の監査業務、フロンティア・マネジメント株式会社で経営コンサルティングに従事し、投資ファンドを経て、独立。
情報をわかりやすく伝達するコンテンツの制作・それを用いたサービスを作って多くの人に良い影響を与えられる仕事が生きがいです。
| 事務所名称 | 小松 啓 公認会計士・税理士事務所 |
| 所在地 | 101-0026 東京都千代田区神田佐久間河岸78-3 柴田ビル7階 |
| 代表 | 小松 啓(公認会計士・税理士) |
| 電話番号 | 090-4980-8215 ※税務顧問や創業の相談専用です。 小松(税理士)への営業や協業のお電話は何卒、ご遠慮下さい。 私はお客様のお困りごとに時間を使いたいのです。 |
| 開業 |
2015年12月に開業 2017年9月に公認会計士登録(登録番号 : 37444) 2022年6月に税理士登録(登録番号 : 148517) |

当税理士事務所は、他の税理士事務所とは毛色が異なります。 私(小松)は、クライアント様の経営・事業(再生)支援に取り組んできました。 事業再生フェーズからサポートするのではなく、創業フェーズや成長フェーズから企業に携わることができる「税理士業」に興味を持ちました。 私は「美容室(の創業)」に特化しています。 その理由は、顧問先様に経営アドバイスが出来るような「税理士」を目指しており、業務効率を高めるために業種に特化する必要があったからです。